Всегда хочется чего то нового, таинственного и удивительного!
Как сделать так, чтобы сердце трепетало, а душа ликовала?
Очень странные желания? А вот и нет. Иногда, в гостях на других сайтах, наблюдая что — то новое и интересное, разве ваша душа не замирает, как у маленького ребёнка от немого восхищения? Каждый день мы узнаём, что то новое. Например:
Как сделать картинку ссылкой на сайте WordPress?
Вы знаете??? Только не говорите, что вы сразу всё поняли и изучили, сразу научились правильно писать статьи, правильно их оптимизировать, делать оформление сайта.
Поняли, как сделать так, чтобы картинка вдруг превращалась в ссылку при нажатии на неё стрелочкой мыши. Вот тут можно остановиться!
Всем известно, что полезная информация — это то, ради чего читатели приходят на наши блоги. И, очень хочется, что бы они задерживались у нас в гостях чуть дольше.
Почти все люди любят разглядывать картинки, которые прилагаются к текстовой информации.
Однажды при написании новой статьи вы вдруг поняли, что так хочется сделать картинку, которую вы вставили в текст статьи, ссылкой на какой-нибудь продукт или ресурс.
Вы думаете, что это очень сложно?
Ничего подобного. Сейчас мы пошагово пройдём с вами весь этот путь от начала до конца.
Результат вас удивит и обрадует. Потому что это на самом деле это легко.
Сегодня мы научимся делать на своём сайте картинку-ссылку, которая будет при клике на неё мышкой, вести человека на дополнительный ресурс, который вы укажете заранее.
Это может быть страница вашего сайта или совершенно другой ресурс.
Понять, как сделать картинку ссылкой на нужную страницу, очень легко. Достаточно пройти всего несколько пунктиков.
Сделав их, вы сможете не только украсить свой сайт красивыми картинками, но и направлять трафик в желаемую сторону.
Секрет картинки в том, что она, как смайлик, способна передавать некоторую информацию, которую автор хочет донести до читателей.![]()
Если вы научитесь превращать картинку в ссылку, то это даст возможность делать свои красочные анонсы статей, создавать свои уникальные рассылки, делать необычные баннеры к своим созданным информационным продуктам или к партнёрским продуктам, которые рекламируются на сайте.
На современном движке WordPress постоянно всё усовершенствуется. С каждым днём разобраться с техническими тонкостями ведения своего сайта становится всё легче и понятней. Даже, если пытаться немного разобраться в коде, который очень боятся трогать новички.
Но, в общем, там особо ничего трогать не придётся. Всё преобразует сам WordPress.
Как же сделать картинку ссылкой?
Сначала входим в административную панель сайта.
Нажимаем следующие пункты:
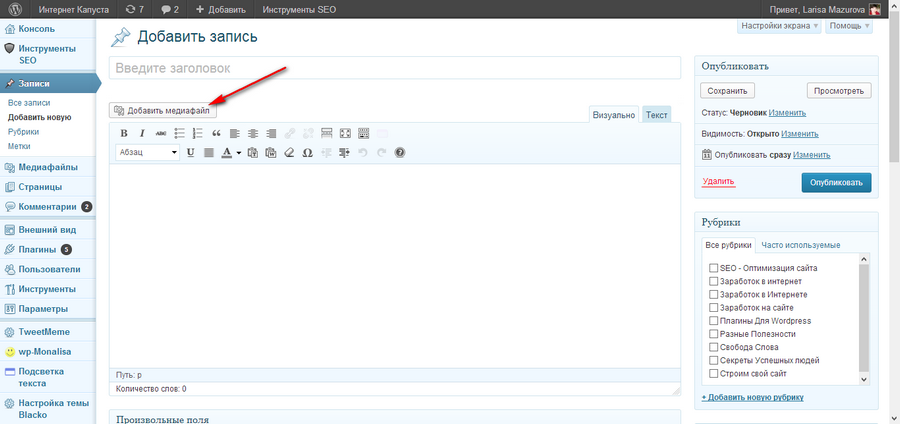
КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ДОБАВИТЬ МЕДИАФАЙЛ
Появится такое окно:

Далее нажимаем на кнопку: ЗАГРУЗИТЬ ИЛИ ДОБАВИТЬ МЕДИАФАЙЛ.
Выбираем нужный нам файл из медиа библиотеки сайта (она создаётся из загруженных заранее картинок) или загружаем новую картинку или фотографию со своего компьютера.
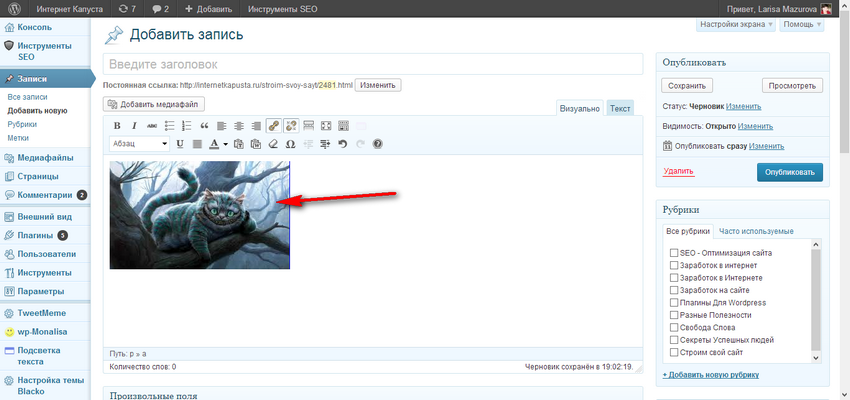
ВЫБЕРИТЕ ФАЙЛ – ОТКРЫТЬ — ВСТАВИТЬ в ЗАПИСЬ.
Далее, следует немного подождать, пока появится картинка в статье, и потом, следует всего лишь щёлкнуть по ней мышкой, чтобы выделить (обычно она выделяется, окрасившись синим цветом).

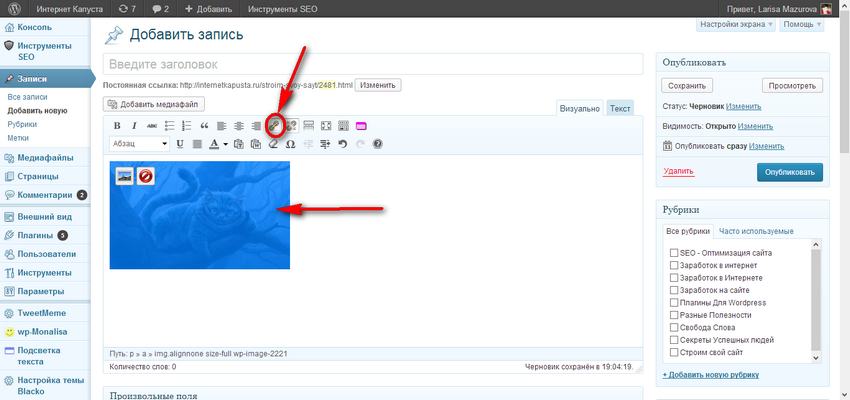
После этих манипуляций, посмотрите чуть выше, в верхней панели редактирования статьи и найдите значок в редактор, который похож на «Цепь»
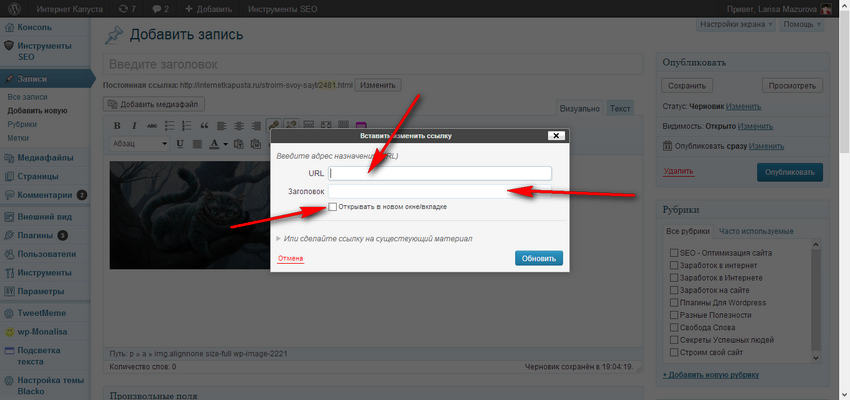
Нажимаете на него, и появляется новое небольшое окошко.

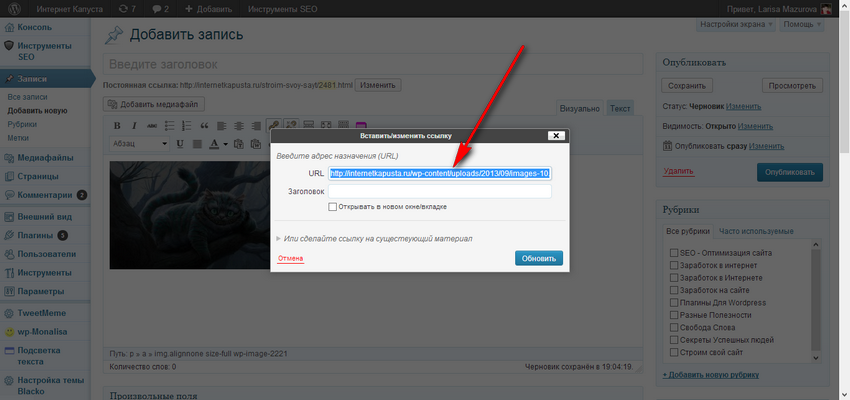
В этом окне следует в строке URL ввести адрес страницы, на которую должен переходить человек, если он кликнет мышкой по картинке.

Это может быть любая страница вашего с вашего сайта, другого постороннего ресурса или ссылка на сайт партнёрской программы.
Да всё, что угодно!!!
Можно написать название – заголовок в соответствующем пункте, а в пункте «Открывать в новом окне» не забудьте поставить галочку и нажать «ОБНОВИТЬ».
Всё — теперь картинка стала кликабельной.
Таким образом, можно вставлять изображения, в любое место статьи — куда будет вам угодно и следовательно, нужно.
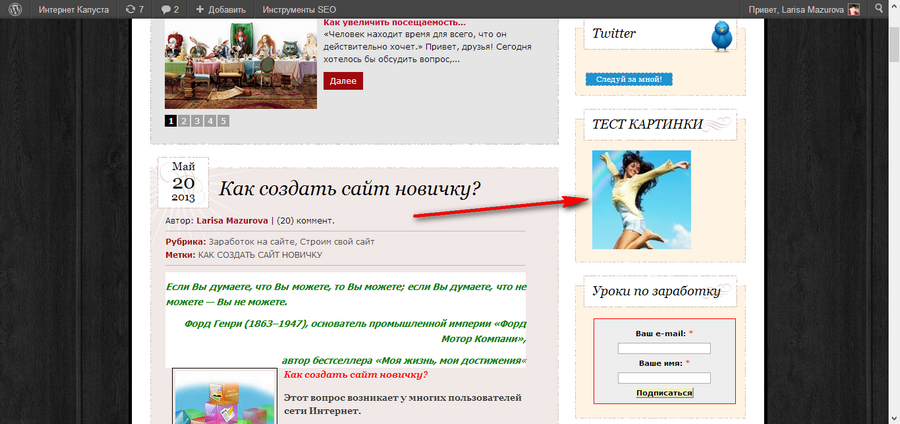
Как бонус, рассмотрим теперь, как вставить картинку в сайдбар сайта (это то место, которое мы видим слева или справа от основного текста статьи на сайте), чтобы она была на самом виду и выполняла все те же функции, которые мы от неё ждём.
А мы хотим, чтобы при клике на неё, человек перенаправлялся туда, куда нам нужно.
Как вставить картинку в сайтбар сайта?
Чтобы вставить картинку в нужное место сайтбара сайта, нужно просто знать корректный код этой картинки.
Как же получить этот код?
Функции Вордпреса такие, что он сам создаст вам нужный код, который вы просто скопируете и вставите там, где это нужно.
Для этого нужно проделать весь путь снова.
Зайти в:
АДМИН ПАНЕЛЬ – ДОБАВИТЬ МЕДИАФАЙЛ – ЗАГРУЗИТЬ – ВСТАВИТЬ В ЗАПИСЬ – ВЫДЕЛИТЬ КАРТИНКУ – ВВЕСТИ НУЖНЫЙ АДРЕС ССЫЛКИ – И НАЖАТЬ ОБНОВИТЬ.
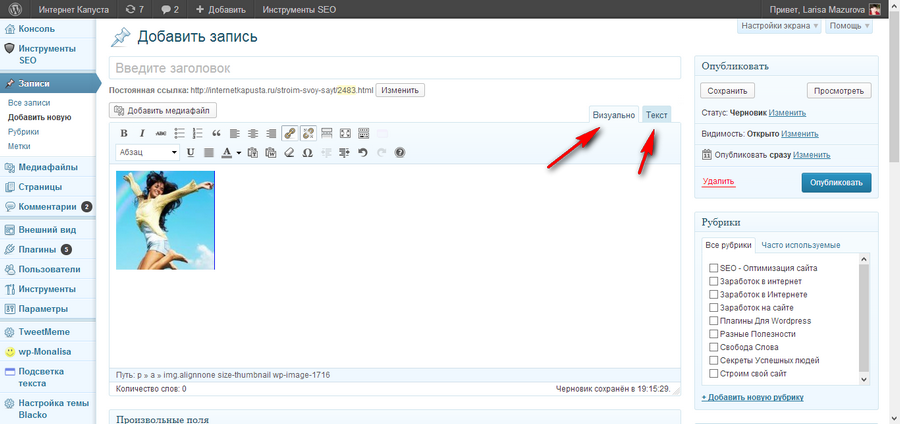
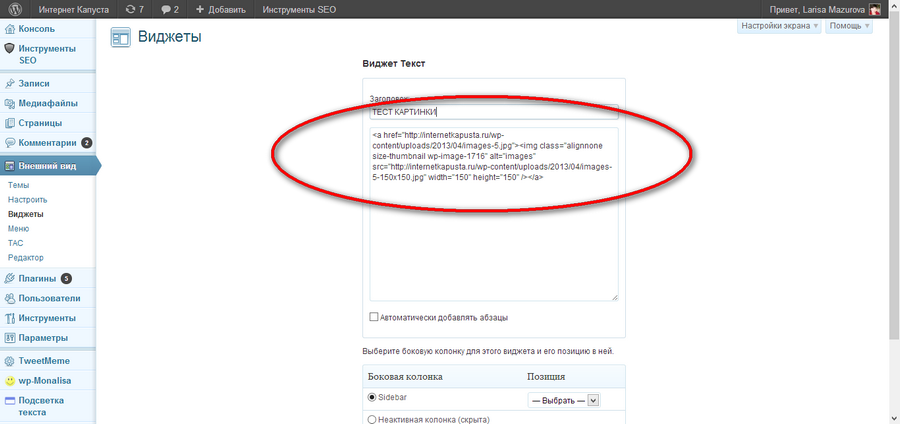
Затем, следует перейти на вкладку ВИЗУАЛЬНО –(ТЕКСТ) HTML и нажать на пункт (ТЕКСТ) HTML.

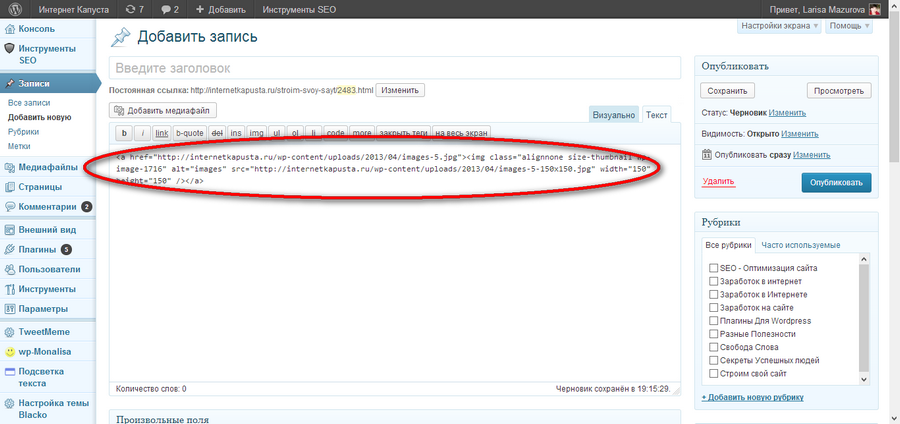
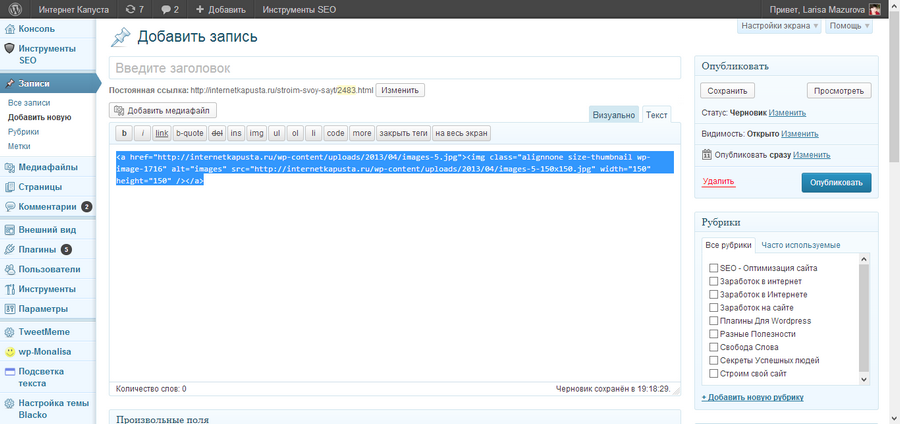
Вот и всё! Появится код уже со встроенной автоматически ссылкой, который просто нужно скопировать и вставить в нужное место.


Заходим в ВИДЖЕТЫ – ВСТАВИТЬ КОД и вставляем его в окне. Задаём цифрой место, где этот виджет должен отображаться и нажимаем: СОХРАНИТЬ.


Переходим на сайт и проверяем, как всё работает. Я думаю, что всё будет работать прекрасно!!!

Если вы захотите вдруг изменить размер картинки в сайбаре, то вернитесь в настройки виджета и в коде отрегулируйте цифры так как вам надо.
Например:
[stextbox id=»info»]alt=»» width=»200″ height=»180″[/stextbox]
Это можно сделать заранее, если измерить размер вашего сайдбара при помощи программы FastStone Capture.
Мне очень нравится эта программа, полезная любому блоггеру, в которой есть на удивление простая и интуитивно понятная линейка. А сама программа тоже очень полезная и я в будущем хочу написать о ней статью.
Вот и всё. Мы разобрались:
КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ и КАК ВСТАВИТЬ КАРТИНКУ В САЙДБАР САЙТА!
Если вам была полезна эта статья, то поделитесь с ней с друзьями, щёлкните на кнопочки социальных сетей
С уважением, автор Мазурова Лариса. ♥ Удачи ♥











Как раз для начинающих!Я так тоже некоторые кода меняю, составляю
Правильно делаешь! Нужно всегда пробовать что- нибудь поменять, сделать что то новое.
Нужно всегда пробовать что- нибудь поменять, сделать что то новое.
Некоторое вещи делаются настолько просто, что иногда удивляешься, как всё легко. Главное всегда делать резервные копии сайта, чтобы можно было вернуться в начало, если вдруг что то испортится.
Да, с сайтом я иногда бывает нахимичу что-то, потом часами сижу и исправляю!(а за это время можно написать пару статей!)А вам опять с сайта ответ не приходил?
Всё нормально, Влад!
Почта работает, просто не смогла сразу ответить.
С сайтом химичить тоже надо, для опыта, зато потом можно будет с закрытыми глазами всё делать!!!
А где вы подзарабатываете на хостинг, домен и т,д?
У меня есть основная работа. Когда начинала вести блог, то конечно, оплатила с денег, которые получаю как зарплату. Сразу оплатила на полгода. Так экономнее получается.
Планирую зарабатывать на сайте, так как денег много не бывает — это финансовая свобода и возможность намного улучшить свою жизнь.
Очень нравится писать статьи, получаю от этого удовольствие. Так что мне всё нравится.
На написание статей надо находить время, так как поисковые роботы привыкают с периодичностью заглядывать на сайт и чем чаще будут статьи, желательно уникальные, тем больше будут вас любить поисковые роботы.
Вы абсолютно правы!
Лариса, мои ожидания снова вознаграждены! Рада появлению новой информации. Прочла внимательно, теперь нужно «переварить» все, и подумать, где испытать картинку.
Ольга, спасибо и Вам! :rose:
Очень люблю видеть Вас каждый раз в гостях на свежую статью.
Если будут вопросы дополнительные, то пишите или здесь или в Контакте.
Здравствуйте, нужна помощь со стороны!Поставил кнопки соц сетей, но не знаю как лучше:оставить так, или сделать их меньше и выставить в рядок по горизонтали!Ссылки пока не активны!
Влад! Лучше поменьше размер, и поставьте их первыми в сайтбаре, над подпиской.
Так привлекательней будет.
И под подпиской:
Экстренное сообщение — вот этот текст лучше выделить:
Сегодня вечером выйдет супер статья.Советую подписаться, чтобы ничего не пропустить!
Можно вот так даже изменить:
Советую подписаться на мои интересные и полезные статьи, чтобы ничего не пропустить!
То я ставил на время, статья вышла, а удалить забыл!Вообще можно внести в форму ваш вариант, спасибо за советы!
Пожалуйста
А я вам где-то задавал вопрос, наверное на своем сайте:а у вас трафик с поисковых систем идет ?
У меня трафик с поисковых систем идёт в основном с Гугла.
Многие последние статьи по поисковым запросам там на первой странице, а с Яндекса пока несколько человек приходит.
Пока пытаюсь завоевать расположение Яндекса, проверяла уже некоторые статьи есть на первой странице.
А из соц сетей трафик не большой бывает.
Вообще считаю, нужно стараться бороться за первые пять мест в поисковиках по конкретному запросу. Вот оттуда и идёт трафик.
А ключевые слова ищете только через wordstat?С гугла тоже по немного, а с яндекса раньше были теперь ноль, да и страницы новые не часто добавляет(яндекс).Сколько у вас страниц в яндексе?Можете предоставить свой robots или у вас статья есть(тогда ссылочку)!
Можно посмотреть анализ сайта здесь
http://pr-cy.ru/a/internetkapusta.ru
Можешь свой сайт там же проанализировать.
Про robots потом напишу
А вы не знаете как восстановить доступ в фейсбуке?Пишут, что питались взломать, страница типа заморожена!Разблокировать можно, если угадаю друзей по фотографиям, а друзья все левые.Как зайти на свою страницу?Пароль менял, толку ноль!
Если друзей там мало было, можно завести всё по новой.
Я пока не сталкивалась с такой проблемой.
В Контакте всё проще. Мне там больше нравится, чем в Фейсбуке для общения.
Но, надо при ведении блога быть везде.
Это да!
Классные кнопки получились, Влад!
Только напиши: Читать не «нас» Вконтакте, а «меня». Так лучше.
И перед подпиской на статьи заголовок можно вставить какой нибудь, придумай что нибудь оригинальное.
Есть немного!Ок, там поменяю!(не знаю, наверное привычка)Я там вам сообщение послал по почте, саму суть описал, может получится помочь!
А как вы так в топ попали?Ссылки покупали или еще какие-то вложения, поисковик сразу добавляет ваши страницы или не все(это про яндекс)?
Нет, ссылки не покупала пока, для молодого сайта, это вредно. Просто пишу уникальные статьи, поисковики это любят. Особенно Гугл.
У Яндекса и Гугла разные алгоритмы и никто на 100% их не знает. Только так…догадки …анализ…предположение….
Лариса, большое спасибо за статью! Все гениальное просто. Я подозревала, что сделать картинку активной ссылкой это не очень сложно, но чтобы так.
Спасибо, Софья! Многие вещи делаются на удивление легко, просто мы не всегда знаем об этом! Правда говорят, что всё гениальное — просто!
Спасибо, что направили на эту статью, Лариса! Очень полезная информация здесь у вас. Рассылка у меня некрасивая, так как использовала родной код с фидбернера :scratch: Давно уже думала, что нужно что-то с ней делать, а как то руки все не доходили.
Раз уж я здесь, можно у вас спросить, как вы сделали так, чтобы подписка вниз скроллилась? Очень классно получается!
Екатерина, теперь просто подберите картинку по размеру и всё.
Я вам на почту написала,как установить плагин
Q2W3 Fixed Widget — он будет любой виджет фиксировать и спускать вниз.
Лариса, вы умница. Все просто и доходчиво. А я еще только учусь. Пока делаю сайт. Скажите пожалуйста, ведь я еще не запускала его, а оплата за сайт снимается, нельзя приостанавливать.
Любовь, снимается каждый день часть суммы, с того момента, как зарегистрировали.
Так что быстрее делайте, оформляйте. Если есть вопросы, я помогу.
Да уж в wordpress можно сделать, что угодно только кнопочки тыкай. У меня есть сайт на самописном движке, где всё надо прописывать руками.
Да, на самописном движке всё намного сложнее и человек, который умеет сам делать сайты без готовых движков — это достойно уважения
Спасибо большое! Вы очень помогли)))
Статья понравилась, оказалась полезной, хотела поделиться в социальных сетях, но не нашла ни одной кнопки.
Спасибо за статью. Делаю все по Вашей иеструкции, но когда нажимаю на картинку, то на нужную страницу не перенаправляет, а выдает «У вас нет прав на просмотр черновиков». В чем может быть проблема?
Ольга, возможно, что это просто ошибка, если Вы являетесь администратором сайта, а если нет, то надо в профиле изменить права доступа для Вас лично.
Пытался сам сделать все в ручном режиме. И, в итоге получилось намного проще профессиональней благодвря Вашей Ольга статье. Я уже подписался на Вашу рассылку и конечно же мои рекомендации всем моим друзьям. Спасибо!
Лариса, искренне извиняюсь,Моя ошибка в авторстве, конечно же Лариса, а не Ольга. Но данная оплошность, только подчеркивает, что Ваш сайт, действительно для людей и не мельком пробежавшись по статьям, а с благодарностью уясняешь кто же автор.Спасибо